Week Five

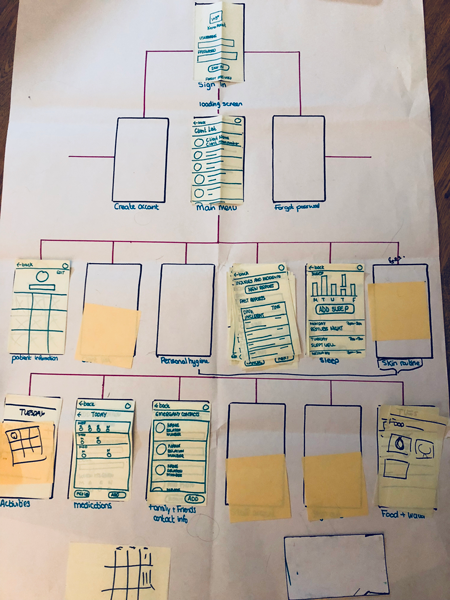
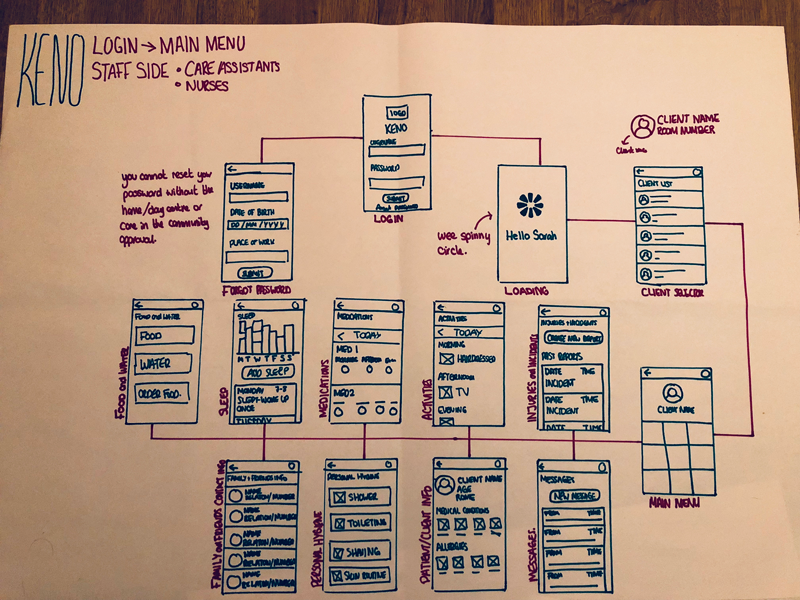
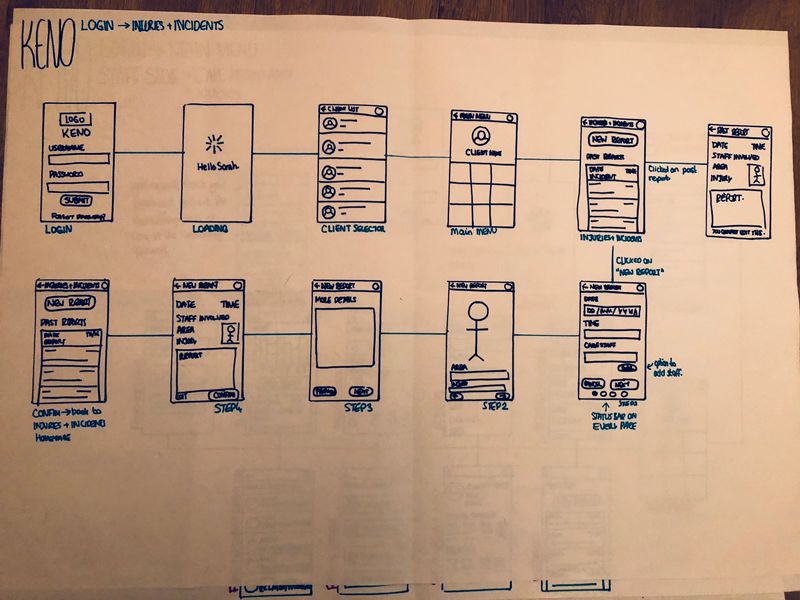
This week I focused on getting my ideas on paper and getting the flow of my web app. I knew the pages that I needed and the functionality that it would need after a talking to numerous users about the things that they felt would be important. I started to see the amount that the web app would need to function and I felt overwhelmed by the amount that was needed. I decided that starting to draw the pages on post-it notes and building up how the web app will function. I needed to get a solid understand of how each page will work and the different things that each option within the web app should do. Without a solid understanding of how it would flow it would be nearly impossible to design on screen so post-it notes and a massive sheet of paper gave me a better idea.

It was messy and a bit confusing having everything on one page, however, it was a basic prototype that I could use to keep going with my screen designs. I moved onto taking each page and designing how it would work and the different things that it would do. Breaking this down gave me a clear understanding of how my application would work and function.


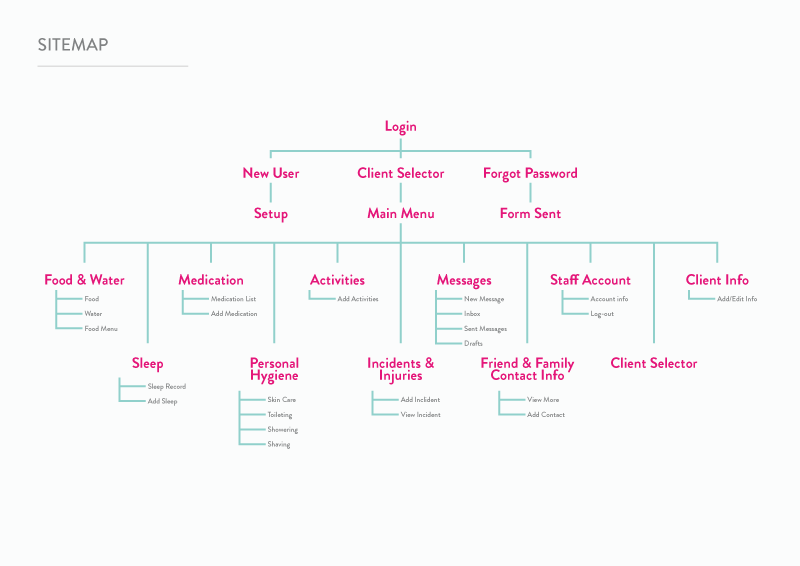
I had a clear idea of the way that the web application would work and decided that it would be best to design my first sitemap. This may change as my prototyping continues but for now it is something that I need to refer to while I am working.